Serving HTML Pages Locally from VS Code
Sections
Serving HTML Pages Locally from VS Code#
Combine VS Code with the LiveServer plugin to launch a local development server with live reloading for web development.
Statement of need#
Web development can be a time-consuming and tedious process, especially when it comes to testing and previewing changes. VSCode LiveServer comes in handy providing a seamless way to run a local server and preview updates in real-time within the VSCode editor, saving valuable time and reducing the potential for errors. Setting up is very easy.
Get VS Code#
Visual Studio Code has its own instructions to download and install it (see here). Chocolatey provides a convenient to install VIsual Studio Code by just typing
choco install vscode
Install LiveServer#
Open VS Code, open the prompt by typing Ctrl + P. Then enter the following to install LiveServer
ext install ritwickdey.liveserver
Init the Live Server#
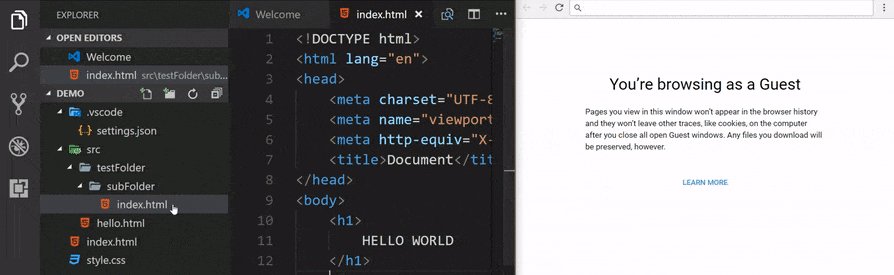
Now a live server can be initiated from an HTML file in VS Code by pressing Alt + L then Alt + O.
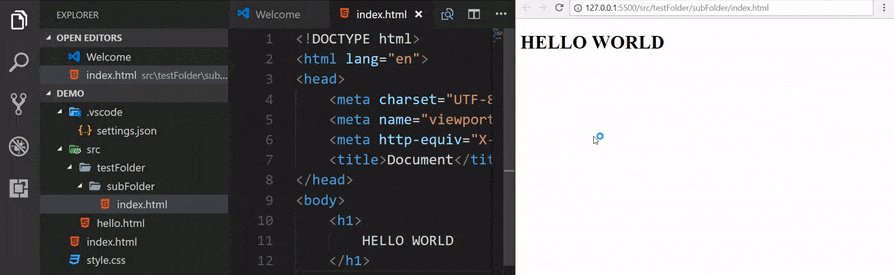
A “live” server will now be opened in the default browser.
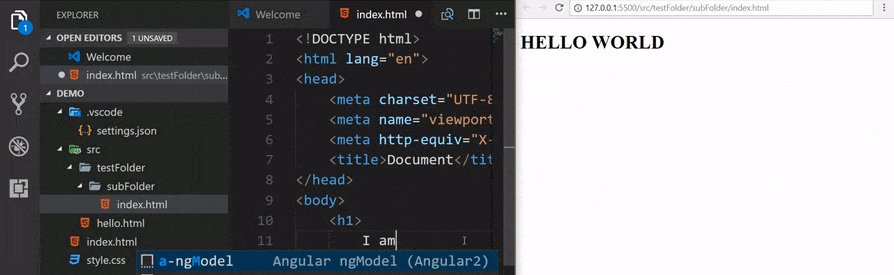
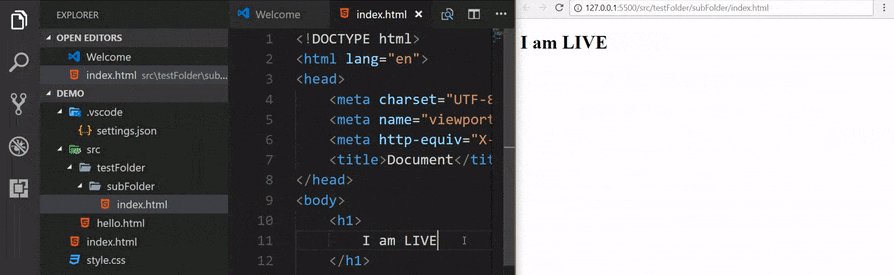
Everytime a new change is saved, this will be reflected in the live server.